Useful (Web-)Devtools you might be happy to know about :)
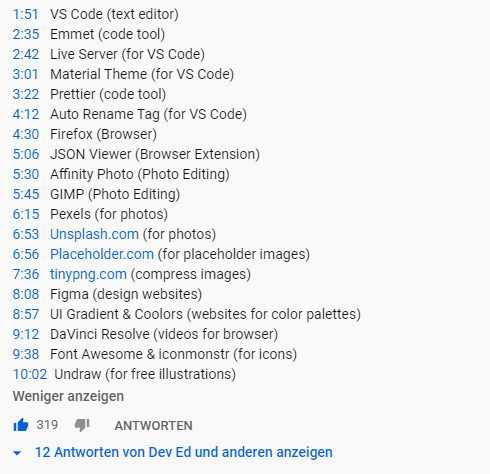
So, a YouTuber I am watching from time to time has made a video about his (Web-)Devtools, so I thought why not share the video..and the tl;dr some viewer thankfully made as top comment ![]()
If you can recommend any devtools please let us know :slight_smile: I will also try to think of some, once I'm done.

Kind regards,
Ympker




Comments
Pexels is an awesome royalty free stock image service.
Deals and Reviews: LowEndBoxes Review | Avoid dodgy providers with The LEBRE Whitelist | Free hosting (with conditions): Evolution-Host, NanoKVM, FreeMach, ServedEZ | Get expert copyediting and copywriting help at The Write Flow
My favourite of these tools gotta be Undraw. Love it!
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
Not only web tools but some useful tools for everything

https://clients.mrvm.net
Great collection ! Thanks for sharing
Ympker's VPN LTD Comparison, Uptime.is, Ympker's GitHub.
Yup, use that, also the new image search tool on Creative Commons website.
Cloudinary for image manipulation/ CDN (IMO works better than tiny - which does only image compression. Tiny is awesome but through cloudinary works better particularly for banner images/ theme 'recommended' image sizes)
Royalty free / Creative Commons Music : Incompetech
VPS reviews and benchmarks |
Now the re-learning is complete. And I realised I had forgotten more than a few things. Thanks for posting.
VPS reviews and benchmarks |
No dev tool, but somehow a nice starting point for little side projects: Pixelarity.com
What's confusing is some of these are free already on: https://html5up.net/
I've always seen the paid access as a kind of contribution for the efforts.
But as always, it's a licensing thing:
Let me add one here that you may find useful for web dev purposes or debugging pesky CSS - VisBug
It's a very useful Chrome extension with a point & click interface for nitpicking web layouts. Search for it on the Chrome store.
DOS = HIGH?!?
I knew it was on something!