Everything You Wanted to Know About Pagebuilders - Part III Desktop Apps
Written by @Ympker and @vyas, 29 May 2020
Article was migrated from WordPress to Vanilla in March 2022; Some images are now lost/defunct
Introduction:
In Part II of this series, we covered services that offer a custom pagebuilder as a part of their web hosting. In part III, we will discuss pagebuilders that are in the form of desktop apps. This is an interesting category in itself.
Most of the apps are for Windows or Mac. In particular, we will cover two of these: Mobirise and Pinegrow.
In addition there are pagebuilders like Publii and Pagekit which can be installed on Linux as well. And one particular "pagebuilder with a twist" that I use: and Reboo. In a subsequent post, we may cover these rather interesting apps. But for now, let us dive into the desktop apps.
Mobirise
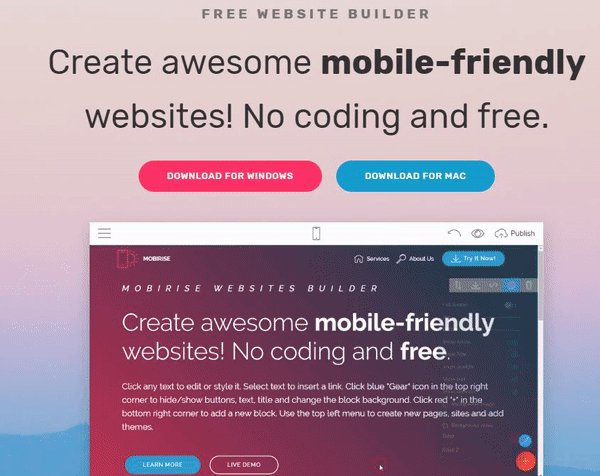
Mobirise - HTML&CSS + Bootstrap Page Builder Software
What, now, is Mobirise?
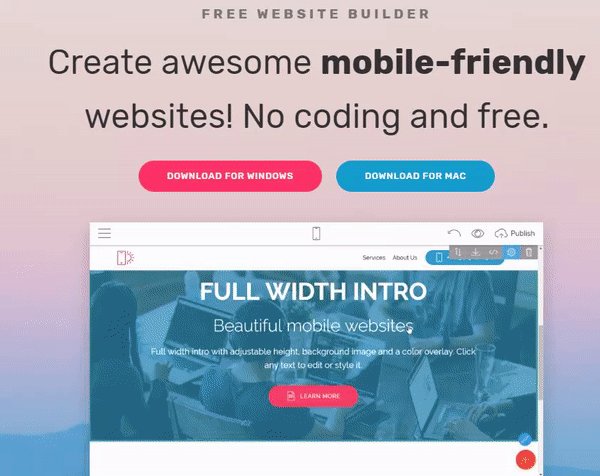
Mobirise is actually a piece of software, or a desktop app. This is in contrast to themes or pagebuilders like Divi that are web browser-based. It requires the installation of a Desktop client either for Windows or Mac. Furthermore Mobirise is not a WordPress pagebuilder but instead a Drag&Drop Pagebuilder GUI Software that outputs pure HTML&CSS Code and comes with templates & blocks based on Bootstrap 4. The content it outputs is super mobile friendly and you can publish your project locally, to FTP, Github Pages and other solutions which is super convenient ![]()

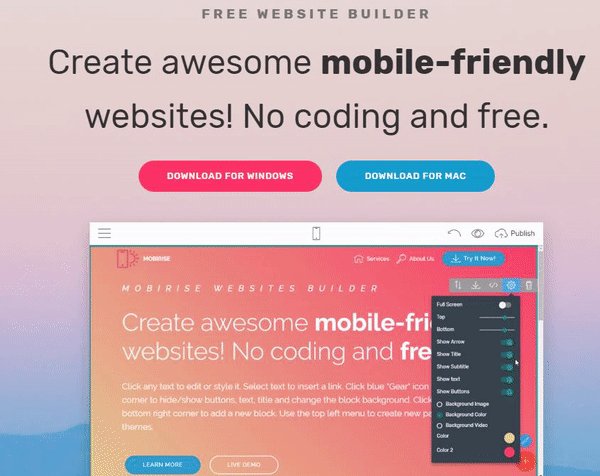
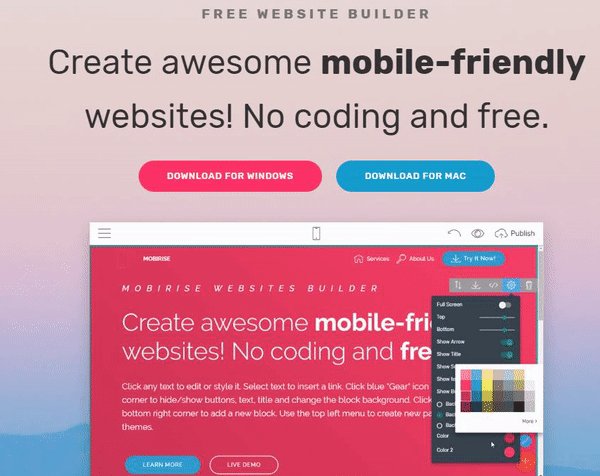
Features of Mobirise
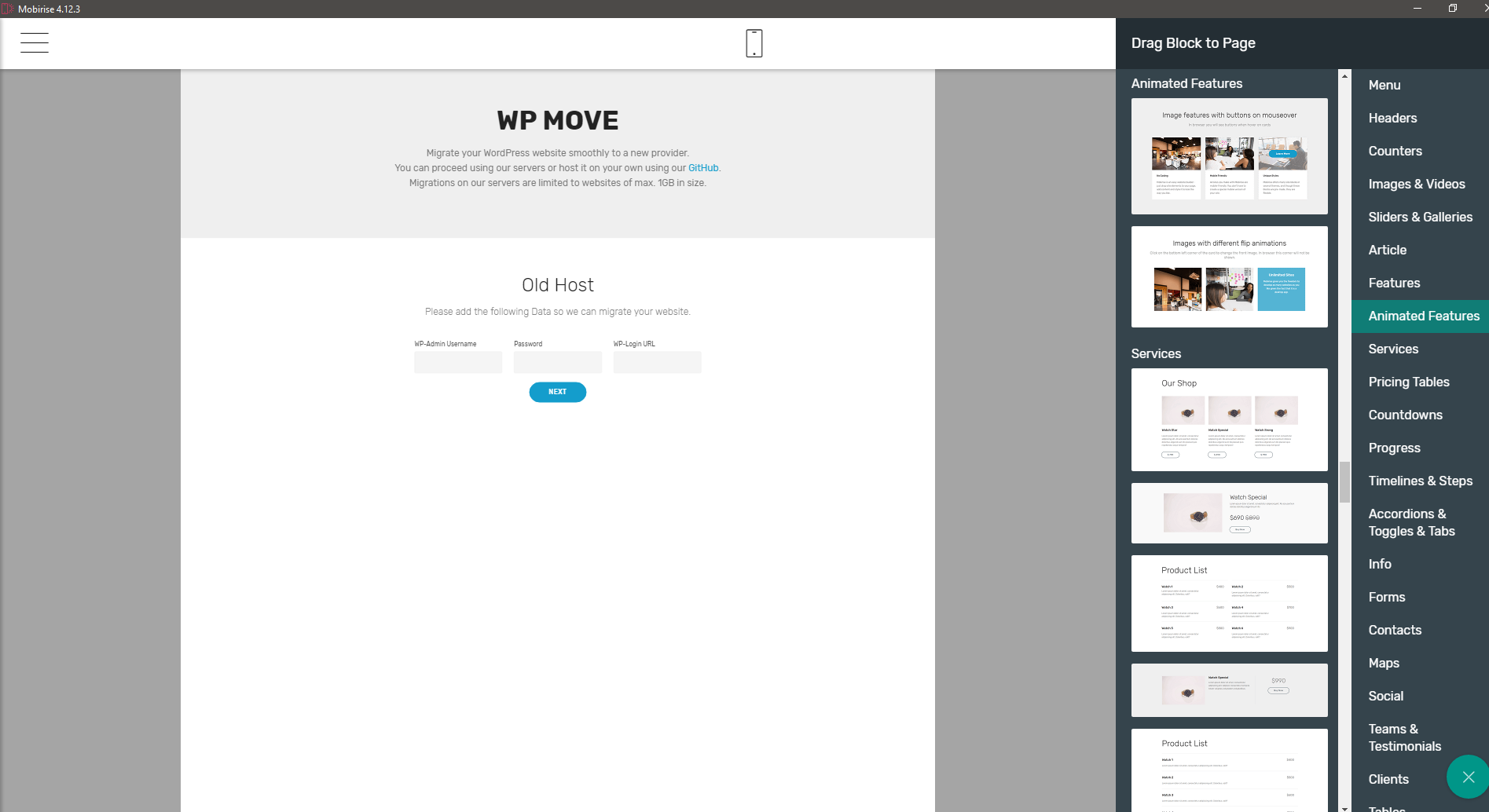
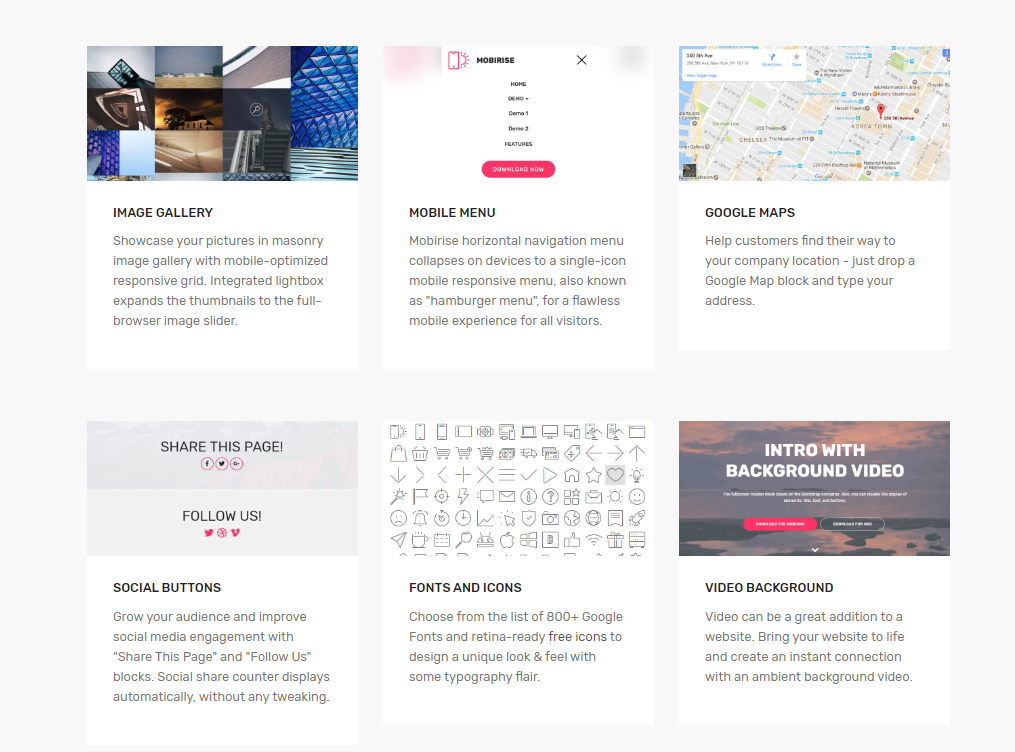
Here is a short preview of the blocks you can choose from and the respective block categories covered (see list to the right on the image below the GIF). Once you dragged the block of choice to the canvas it's just exchanging the sample content with your own (media/text) and adjust some styling parameters:

Blocks in Mobirise

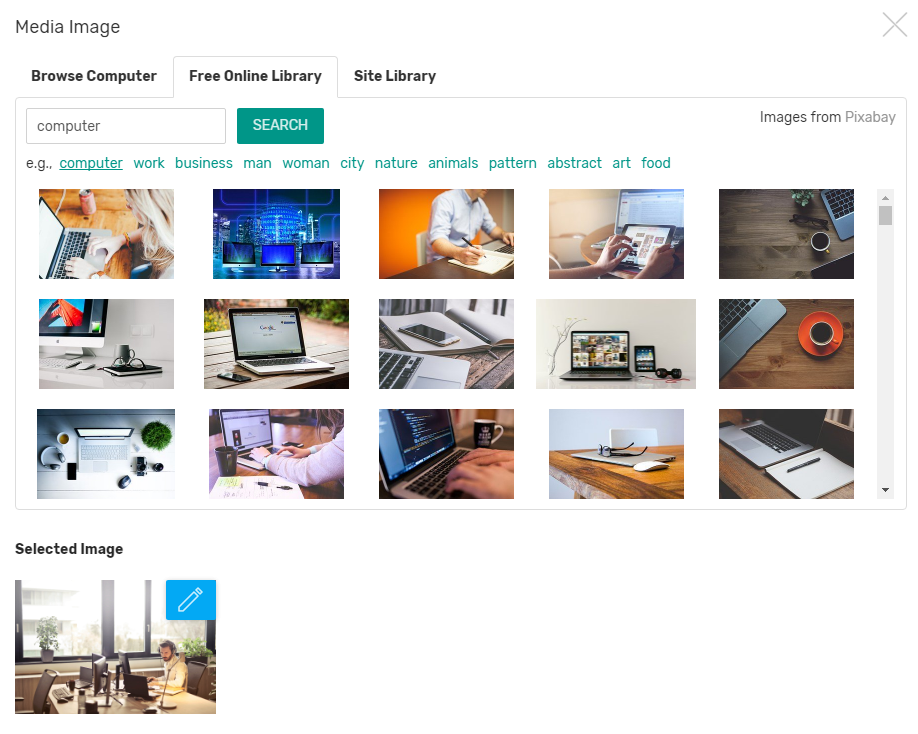
It is worth mentioning that it is really convenient that Mobirise integrates flawlessly with royalty-free stock image site "Pixabay" making it easy to import required media for your projects ![]()
Click to view screenshot images from Mobirise
Integrating images from Pixabay


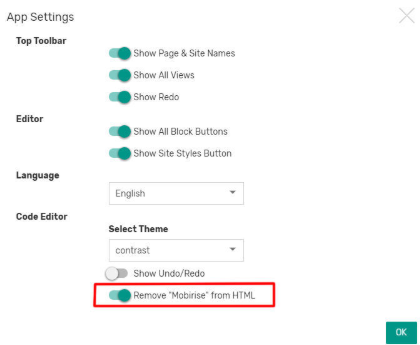
Toggle the Mobirise credit "On" or "off"

blocks in Mobirise

There is some other gimmicks worth mentioning making for a useful addition:

addition of blocks like calendar and maps
Pricing:
As for the pricing, you can the Mobirise core functions entirely for free. Personally, I haven't paid a dime for Mobirise (so far). You can, however, browse through several plugins and HTML Templates that could make life even easier (it is already easy enough, believe me). Usually when you look at the prices of single templates (some 40-50$ usually) you will quickly realize that it may be more profitable to purchase the AIO kit (all templates&plugins) for some 100-200$ (depending on the sale). There are a lot of cool templates and plugins and you could very well find some worth for your money there.
What I didn't like in particular about buying Mobirise AIO kit, is that it only entitles for updates for 1 year before you need to pay again. With the pricing being at 150-200$ most of the times I can't compare it to other Lifetime Deal pagebuilders though and Divi and Hestia Pro (Theme Isle), as well as AstraWP sell on similar pricing on sale and that's on a license with lifetime updates (ofc these are all WP page builders/themes but still..).
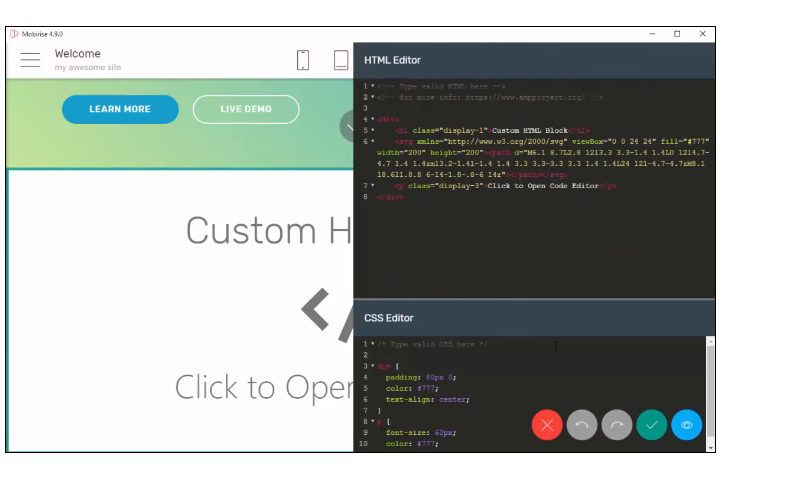
While I don't mind if after one year I won't get any template updates or new templates, things become a bit more problematic with some plugins: The "HTML/CSS Editor" plugin (69$ plugin only or included in AIO Kit) takes care of one of the features I am missing the most in the free core builder and I'd almost consider it essential: Editing the HTML/CSS code live in the program (by simply selecting a block). It also removes all "Mobirise" backlinking in the HTML code (this is not so important for me tbh).

HTML Editor im Mobirise
I wouldn't mind paying for that plugin but if after 1 year they change Mobirise software in a way that requires an update for the plugin to properly work again, I'd have to purchase it again. Same with some other plugins.
My experience using Mobirise:
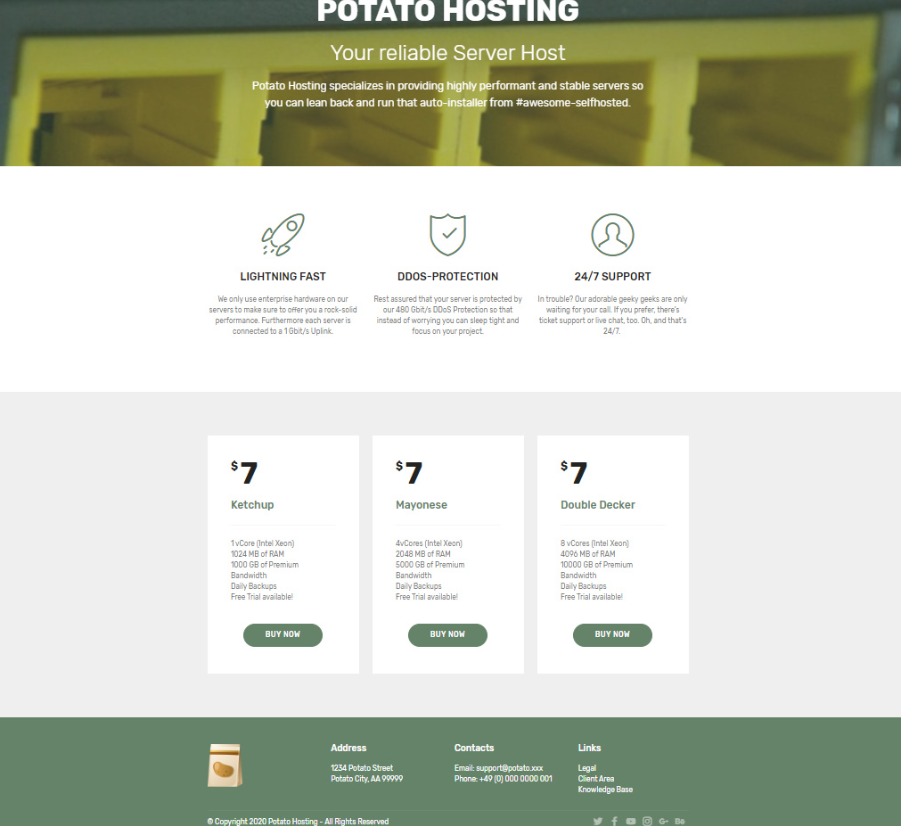
I will keep this one short. Overall, Mobirise does a great job in allowing you to quickly build a mockup HTML+CSS Bootstrap powered website in little to no time. The code it outputs and the website's performance appears to be clean and the "automagic" in terms of mobile compatibility for websites created with Mobirise is great. The tools available to you (such as Pixabay integration and Cookies alert) are a nice addition to ease your workflow. The little shortcomings it has don't really justify for being called "Cons". Go, give it a shot. The following image shows a mockup webhost one-page site I created in a "build a website in 20 minutes" challenge using Mobirise. While I didn't get as much done as I would have wanted I am still very happy with the result in this time frame:

Potato Hosting Theme/ Site created by @Ympker
Conclusion:
Ultimately, the "Cons" (if they can even be considered Cons at all) for this freely available software gem that is Mobirise are just some nit-picking on my part I believe. Go, give it a try. Pay to support the developers if you love it. It won't be your worst purchase either ![]()
As far as I am concerned I make up for the lack of a live Code Editor in the free version of Mobirise by just editing code in Sublime Text and push the update to Mobirise. While this is a little inconvenient it's still doable.
Pinegrow Web Editor - HTML & CSS Website Builder
What, now, is Pinegrow?
Pinegrow is a bit different than your average Pagebuilder in the sense that it isn't really a pagebuilder. Let me explain below. Because it is that different and maybe kind of hard to grasp by just explaining it shortly, I'll leave the following video here as a starting point. It's up to you to decide if you want to continue reading without it or not. For the sake of getting a better idea of what Pinegrow is, I recommend doing so.
Video: Introduction to Pinegrow
You may or may not have seen the above video. But it can probably be said that Pinegrow is targeting a rather "advanced" audience. That audience is Developers, so to speak. Pinegrow is built for Frontend usage, and it focuses on HTML and CSS. Oh, and you can also quite easily create WordPress themes with Pinegrow, define editable areas etc... (I won't go into detail here).
Getting started with Pinegrow
Three ways to use Pinegrow Website builder
Basically, when you start up Pinegrow, there are 3 main ways you can proceed. I will explain these, mention some features along the way, and then continue with the Pricing.
a) Starting a new project from scratch
b) Editing an existing website/project
c) Importing a site
Let us take a look at each of these options in detail
a) Starting a new project from scratch
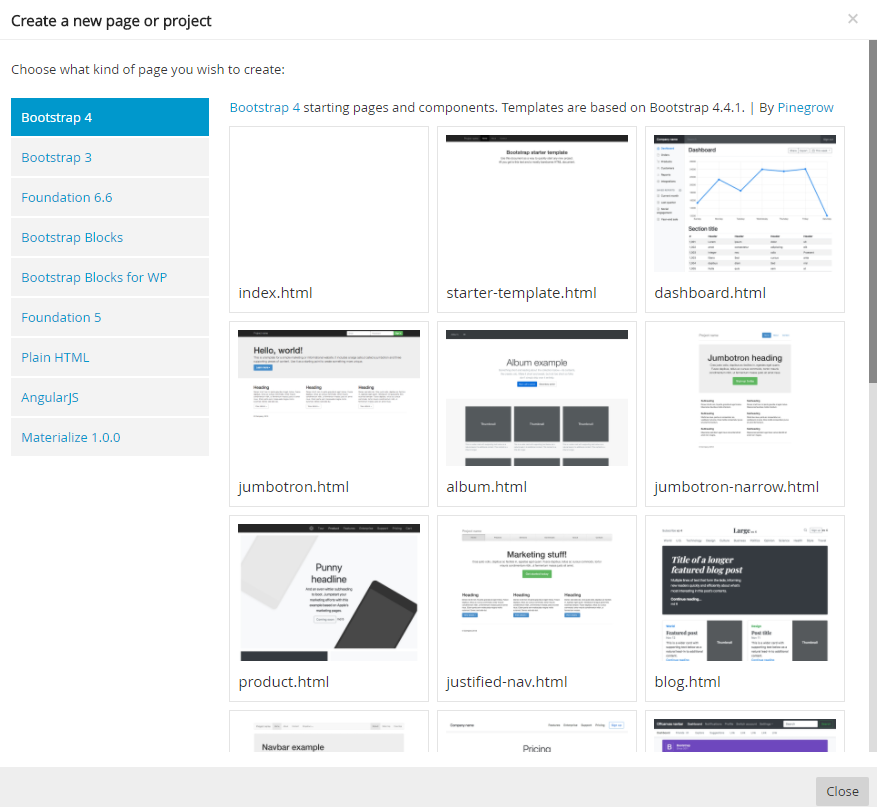
If you choose this option, you will be presented with the following prompt:

Once you have picked your poison, you can then proceed to "building" your website. Again, however, Pinegrow is different than other Pagebuilders in the following way: The pre-built components/items it offers for Pagebuilding are not made to look fancy or anything. Everything looks rather "professional" and "efficient". This, however, is one of Pinegrow's biggest PROs imho. For a Web Developer that knows his ways around the items/components available are just easy to find and use. I'd even go as far as saying Pinegrow is meant to be used to simplify your coding workflow, not to replace it. It's a back and forth between using the prebuilt items/blocks, hacking your own (Pinegrow live syncs with Atom.io and other Code editors so all edits become immediately visible), and using Pinegrow's powerful toolset to quickly style/edit certain page elements.
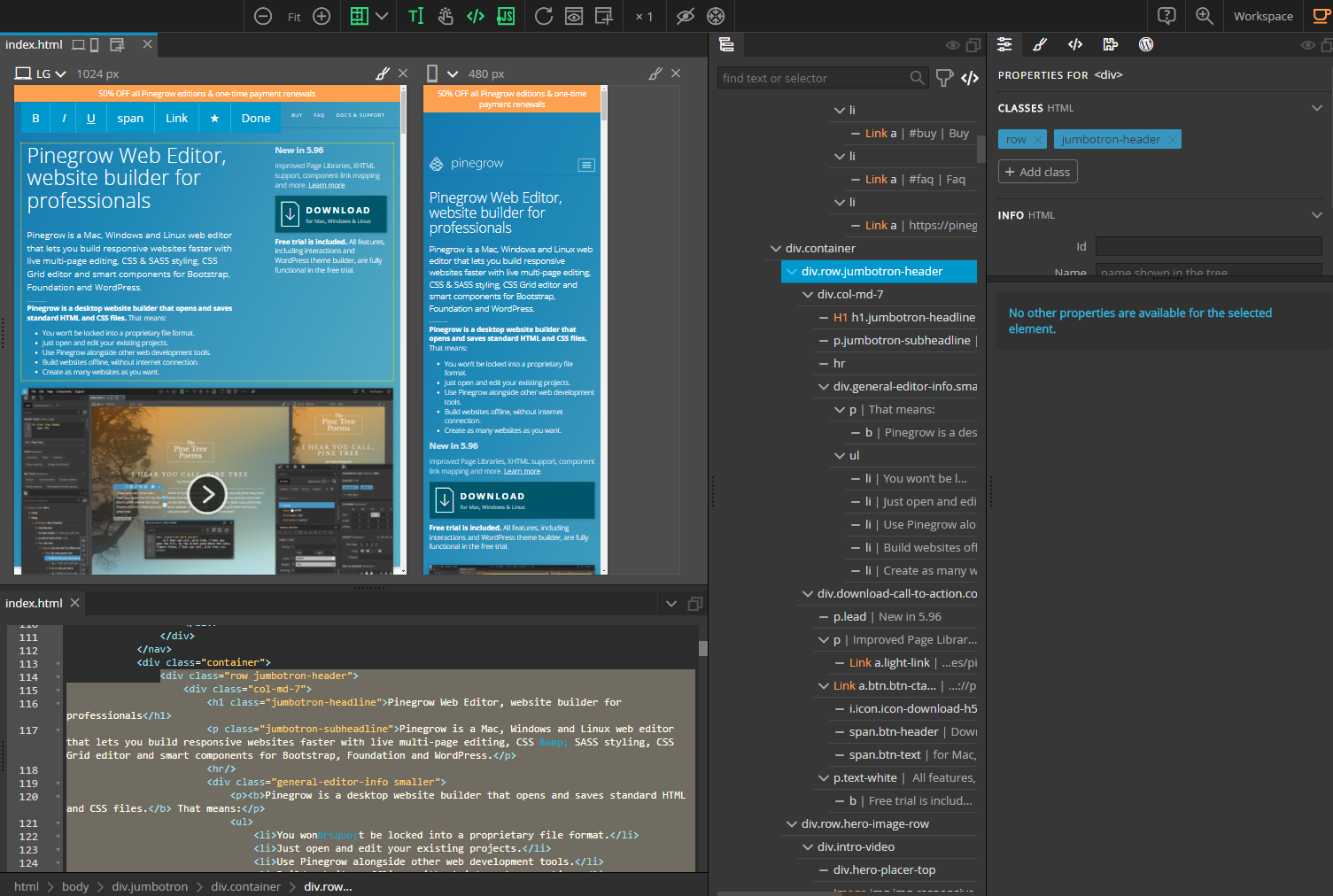
Here are some examples of the "List"/"Components" tab when building/editing a website with Pinegrow:
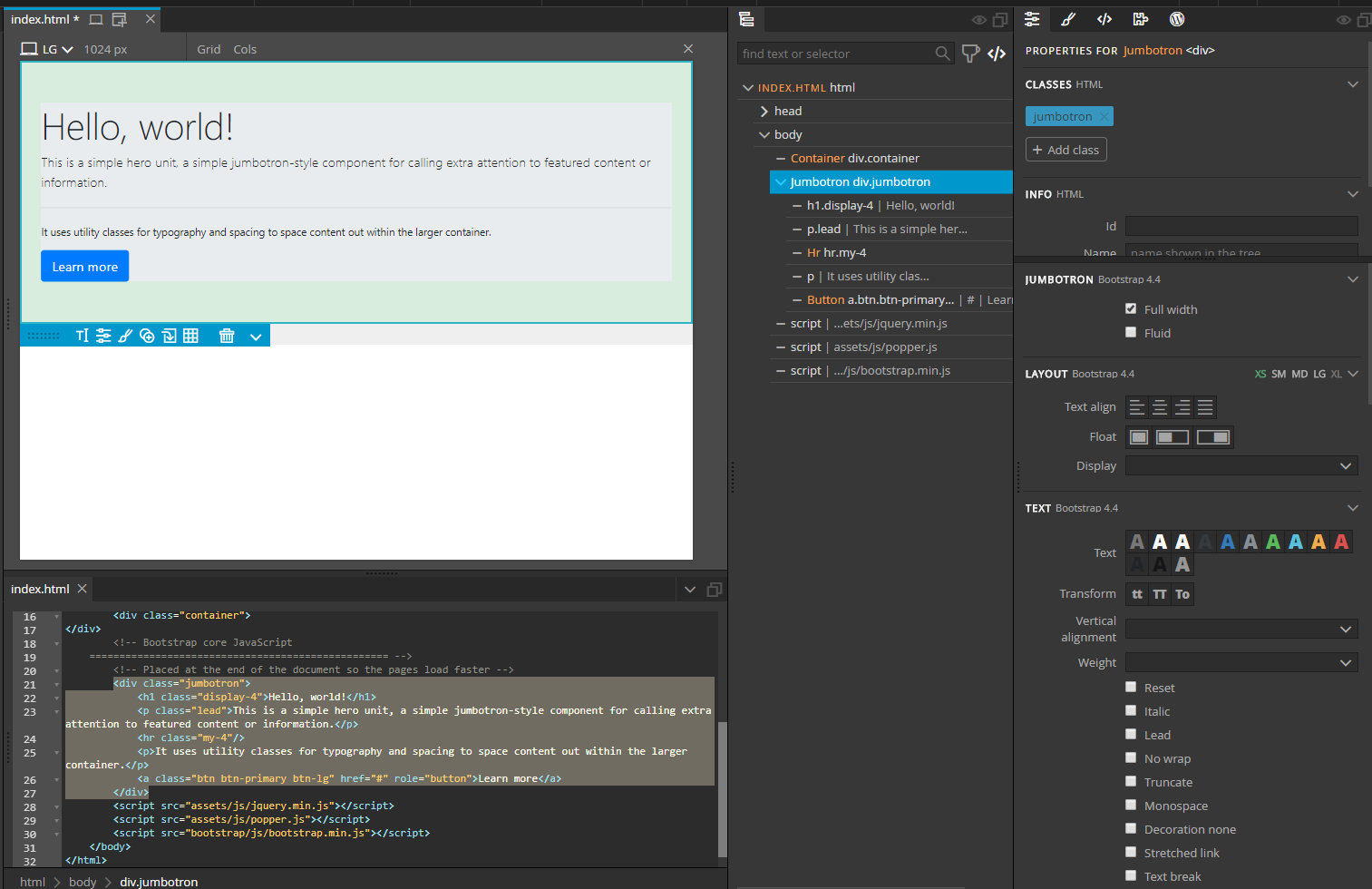
You can always jump right into coding in Pinegrow (if you want to do some small edits you don't need your code editor of choice for). Just click on the are on your website and the respective code will be highlighted in the code box below. This is super convenient. On the right panel, you can also see how you can jump straight to styling.

Styling options in Pinegrow
So, you can definitely quickly build new mockup pages from scratch with Pinegrow if you know your ways around in coding.
b) Edit an existing website/project
You can also open & edit any existing project. Naturally, coding offers way more possibilities than your average Pagebuilder and it wouldn't be fair to compare. That's why I said, Pinegrow is a bit different in the sense that your coding skill and understanding of certain parameters/syntax/properties is highly decisive for the kind of result you can expect with Pinegrow. If you don't fear the code though, Pinegrow makes your workflow much easier (once you get used to it). Obviously I'd rather quickly code a list item than go to components and drag a list, but when it comes to styling or other stuff Pinegrows built-in padding/margin/background/RGB selector/gradients.. are hella fun to play around with!
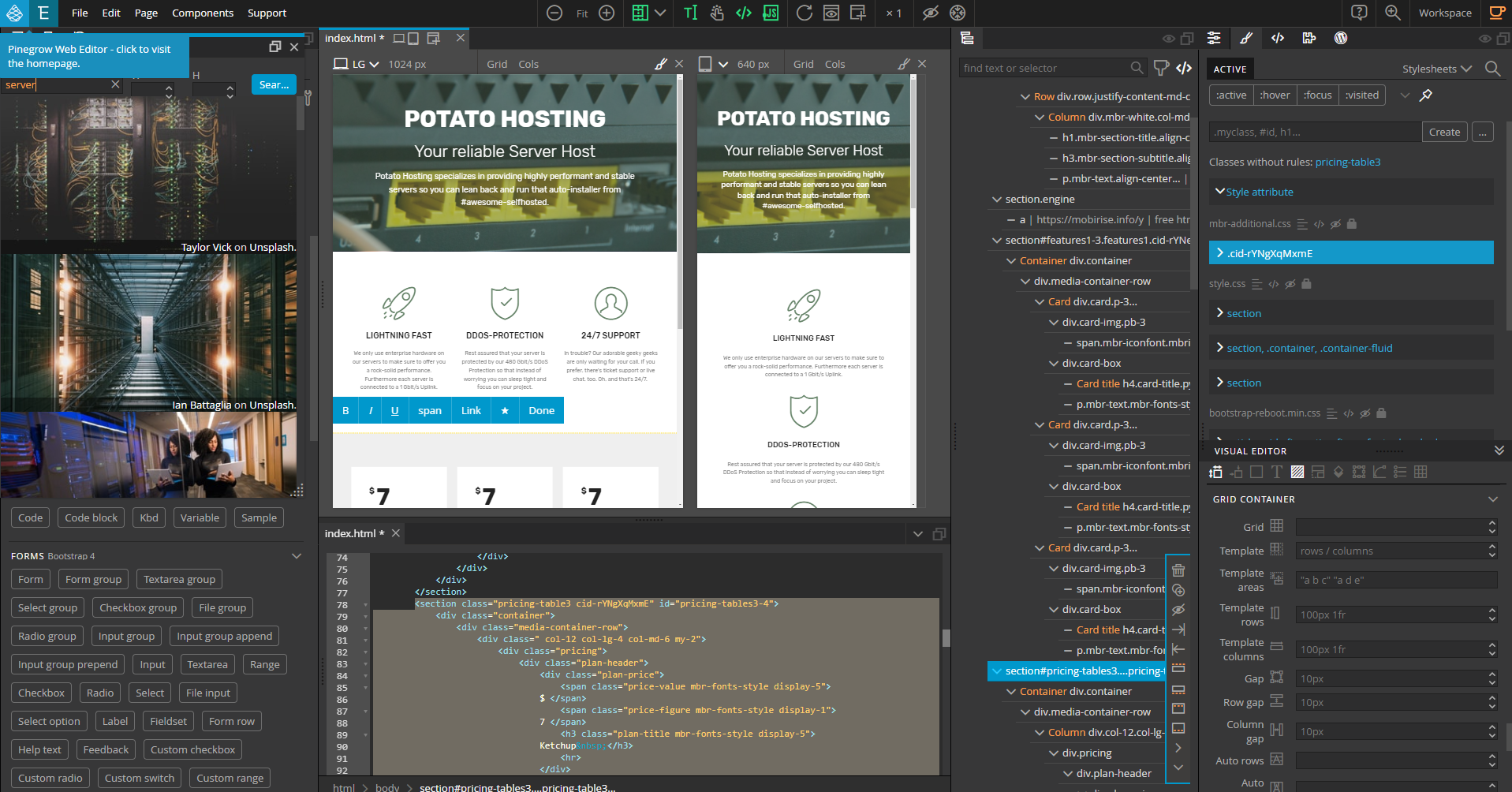
Here's an example of how an overly crowded Pinegrow panel can look like (I know, I am crazy). Oh, and I don't know if you noticed in the top left, but Pinegrow integrates with Unsplash stock images.

Search and find images directly in Pinegrow.
c) Importing a site
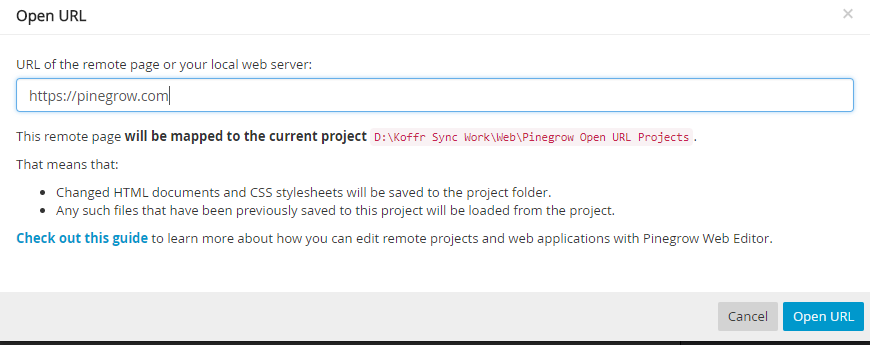
This is one of my favourite features in Pinegrow

Open/import any HTML/CSS based website's frontend via URL. Choose any website you like and learn how it is set up. I had a look at Vultr's website a while ago for example. Of course, you can view the code in chrome dev tools or copy it into any code editor. The thing that makes Pinegrow so great (especially for people learning to code but also advanced users alike) is that it directly shows the connection between a certain website element or area to the code. Click anywhere and the relevant part of the code will be highlighted and relevant modification Parameter/settings will also be shown. Play around, have fun (for example Pinegrow's website).

Pricing

Pinegrow offers three different pricing models
1) Monthly pricing
2) One Time Payment - without interactions
3) Annual subscription - with interactions
We will discuss the pricing options below.
Monthly Pricing
Pricing for monthly plans starts from 11€/month (cheaper on sale). I won't dive much more into this one.
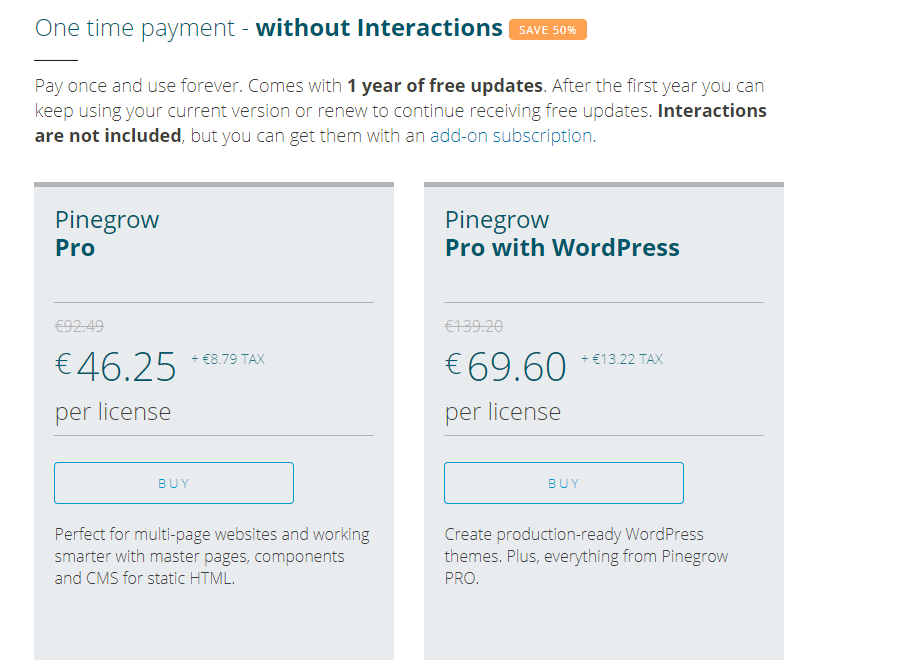
One Time Payment- Without Interactions
This is the plan I am on. Depending on current discounts and license type you will pay between 40-150€. In my opinion, it's your best bet and very affordable at the same time.
The "Pro" version is basically the Pinegrow Core software without the "WordPress theme creator" toolset. If you don't want to have anything to do with WordPress theme creating you can just get that one. If, on the other hand, you'd like to convert your HTML&CSS into a working WordPress theme (it still takes work; this is not a 1-click converter but still eases the workflow tremendously; you can e.g. assign areas wp-tags like "editable", "login", "blog" etc) get "Pro with WordPress". I have "Pro with WordPress".
With the purchase of any of the two plans, you get 1 year of updates by default.
The big PLUS of this pricing plan: You own the software. It is yours to keep. I can’t stress this enough but since Pinegrow doesn’t rely on Pinegrow infrastructure or an online infrastructure like many other tools. the advantage is that if the company was to shut down one day the software would keep working for you forever.
Only recently, I renewed my owned (one-time) Pinegrow license for another year of updates. My last update had been in 2017 and while it still was working perfectly, I’ve seen some new features in the new versions that I’m really looking forward to such as Stock photo integrations and Bootstrap 4.
I could have just kept using the old version as well, though.
Oh, and one more thing: The "interactions" part you apparently miss out on (notice how it says "Interactions are not included" refers to this new addition to Pinegrow that was added a couple of months ago. This one is not included in the one-time payment plan. Apparently, it can be added as a 50€/year subscription apparently, though.
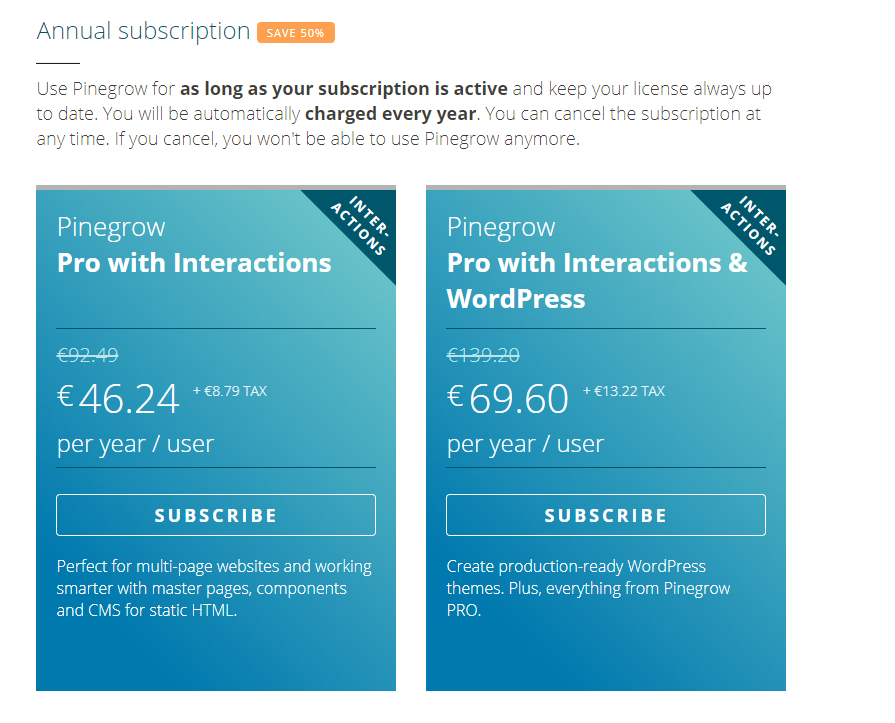
Annual subscription with interactions
This is the annual subscription which is also ranging from 40€-140€. Although that is, obviously, per year. It includes interactions (see above) by default and here you can also choose between the Regular Pro version and the one with WordPress.
I never used this one but to me, it sounds like if you don't renew the sub you can't use Pinegrow anymore at all (not even the version of the last update you were entitled to).
Verdict on pricing: Since the one-time payment plan and annual subscription is priced the same but the one-time payment allows for continued use only missing out on Interactions, I will choose the one-time payment any day.

My experience using Pinegrow
Remember how in my Mobirise review I mentioned Code Edits are a pita without the paid plugin? I usually create a quick mockup site with Mobirise then open it in Pinegrow and tweak it the way I like ;)I also use Pinegrow to convert WordPress sites to static HTML&CSS (especially one-pagers).
Overall, I don't think I have even grasped all the features Pinegrow has to offer and I'm not that advanced of a coder to make full use of all of its' possibilities but it has been a tremendous help so far and I'll happily continue using it. If I feel like new features that I absolutely want have been added, I'll renew for a year of updates to support the developers and get the features I want.
Last time I renewed for 18€ (since there was a discount going on + I was given a personal discount which kinda stacked with the public one lol).
Conclusion
The learning curve is steep and although I love it I don’t use it frequently enough (mainly because 80% websites I deal with are Wordpress based and I use Divi for that) to consider myself a Pinegrow expert. But when I work with it, I get into it. And every time I do that. I love it. I recommend you check it out, especially if you are an advanced Web Developer/Coder this will be a great tool at your disposal!
This wraps up part III of this 6 part series on Pagebuilders. In the next two parts, we will cover the most popular format: pagebuilders for Wordpress.




